Wordpress 「サイトの表示速度」という沼から早く抜けたい
どこまでやればいいかわからない「サイトのスピード測定」
WEB担当者なら誰でも一度は考える「ホムペの表示スピード」。この表示スピードについては検索結果に影響して、googleも「PageSpeed Insights」というサービスでWEB担当者を煽ってきます。
でも、実際どこまでやればいいのかよくわからなくなってしまったので、思いつくことを追記形式で素直なログを残していきます。
また、以下は個人の見解です。やり方がそもそも間違ってるかもし、あくまで個人的なレビューであり、掲載したプラグインの効果を批評するものではありません。
起点にするのはPageSpeed Insightsのみ
今回のサイトの表示速度の測定についてはこのサービスを起点にします。ほかにも測定サービスはありますが、面倒なのでこのツールを定規にして話を進めます。
自分のサイトを測定してみました。こんな感じです。


W3 Total Cacheは効果なかった
まずはインストールするもダッシュボードの段階でエラーも多かったんですけどパーミッションをいじったら(.htaccessは「やだ」って言われた)、エラーがなくなったので、設定しみたものの、まるで効果なし。
設定が終わってさっそく測定したのが下記。


それで、みなさんも絶対に知っているような大御所サイトでも結果はそんなに変わらなかったんですよね。なので、そこまで目を三角にして測定!スピード!と騒いでも意味がないような、切ない気持ちになってきました。
WP-Optimizeもダメだった
データベースを最適化してくれるプラグインとして有名なやつです。
設定後はこんな感じ。


EWWW Image Optimizer はエラーだった
画像ファイルを圧縮してくれるプラグインです。
このプラグインは入れたらエラーになったので、今のサーバやテーマ、プラグインなど相性が悪いのかもしれません。というわけで、削除。
Crazy Lazyは効果なかった
画像の読み込みみにタイムラグをつけて遅らせるLazy Loadというプラグインがありあますが、現在(15.08.04)では更新が3年前になっており、互換性に不安があったため、Crazy Lazyという同じタイプのプラグインを入れました。
こちらはインストールして有効化するだけでOKだそうです。はい測定。


厳しい。厳しいよ。なんでみんなのホムペはそんなに効果出るんですかね。
P3 (Plugin Performance Profiler)は門前払いされた
同居しているプラグインが悪さをしてないかを確認できるプラグインです。これ自体にスピード表示する役割はありません。
こちらの参考サイト様を拝見して、やってみたいな~と思っていたところです。
ところが更新が4か月前ということで、互換性にやや疑問ありだったのと、ちょっと疲れちゃったので、このプラグインならすぐ更新もあるでしょうし様子見にしました。
ということで、いろいろプラグインを試してみましたが、サーバやテーマや併用しているプラグインなど、環境によってはあまり効果がでないな~と感じたのと、有名サイトさんの表示測定もそんなに変わらなかったので、現時点での僕の結論としては
「まぁそんなに神経質になんなくていいじゃね?」です。
~~~~~~~~~~~
追記:8/27 Autoptimizeでパニックになりかける
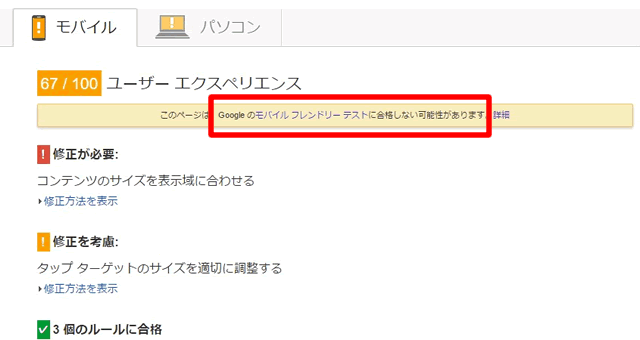
実はこのあとも、Autoptimizeというプラグインも試してみたのですが、読み込み速度も改善せず、しかもPageSpeed Insightsでは「Googleのモバイルフレンドリーテストに合格しない可能性があります」とか言われて もんげーーーー!!

なにはともあれ、モバイルフレンドリーテストをしたけど、とりあえず「大丈夫よ」って言われた・・。
次にGoogle Search ConsoleのFetch as Googleでレンダリングしたらrobots.txtエラーが復活して、せっかくrobots.txtいじったのにまた悪化してしまったのです。robots.txtをブロックされたリソースに対応させてみた記事はこちら。
もう嫌になったのでAutoptimizeプラグインを削除するも、なぜかcacheフォルダの中に残り続ける「autoptimize」。レンダリングしても「まだAutoptimize残ってますよ」とGoogle先生から指摘を受ける。FTPから消そうとするもパーミッションロックされて削除できず。
なので、サーバ屋さんにお願いして「WEBサーバの実行ユーザー」レベルから消してもらったらレンダリングも復活・・。
※この辺りの問題は間借りしているサーバ環境もあるし、WordPressの利用環境もあると思うので、個人の問題なのだと思います。
サイトの読み込みスピードを早くするとおか最適化するとか、いろんな記事がありますが、初心者があれもこれもと手を出すと、いつのまにか樹海の奥で迷子になることもあります。みなさんも気をつけてね~。(自分だけかww)