MacBookAirにGoogle日本語入力を入れたけど、言語切替できない?あれ、ユーザ辞書は?
MacBookAirにGoogle日本語入力を入れるとき気を付けること
持っているMacBookAIrなんですが、普段からWindows脳なので微妙に馴染めません(^^;でも、「Google日本語入力」のサジェスト機能が良いそうなので入れてみました。自分なりの注意点を残しておきます。下記からインストールします。使ってるMacBookAirは2015年モデルのOS X Yosemite10.10.4です。
インストールの参考にしたサイト様はこちら。
指示に従って無事インストールから有効にされるのですが、そもそもOSのバージョンが違うからなのか、微妙に設定の仕様が異なっているのでログを残します。上記のサイトの通りに進まなかったら下記を参考にしてみてください。
「システム環境設定」→「言語とテキスト」がない場合
自分のMBAでは「システム環境設定」→「キーボード」になります。そこから「入力ソース」ってとこにいくと、ダイアログの左側に青いバックで「あ」とか「A」とかあって「(Google)」になっていれば、すでに「ことえり」は無効になっていると思います。
もしかすると「あ(日本語)」っていうのが「ことえり」かもしれないので、これを選択しあたと「-(マイナス)」にして消します。(消しても「+」ボタンから再度追加できます)
「英数」「かな」キーで言語切替ができない場合
先ほどの「あ(日本語)」を消すと「英数」「かな」で文字入力の切り替えができなくなったりしませんでしたか。でも、いつのまにか切り替えできるようになってました。すみません、よく原因がわかりません。
ちなみに、「英語/日本語」の切り替えは「command」+「スペースキー」でもできます。その際、思い切ってキーボードの入力ソースから半角カタカナや全角などを削除すると作業がスムーズかもです。カナカナや全角英語はファンクションキーで変えられるし。
「ことえり」のユーザ辞書が使えなくなる
ここが正直一番面面倒でした。文字入力をGoogle日本語入力に切り替えると、今までシコシコ作ってきたユーザ辞書が使えなくなります。
ステータスメニューの「あ/A」を押すと下にふんどしメニューが出ると思いますが、この中に「Google日本語入力」のコーナーがあると思います。この中で「辞書ツール」をタップする「Google日本語入力専用のユーザ辞書」の設定画面が出てきます。真っ白ですよね。泣きました。
ここにまた、シコシコと既存のユーザ辞書からコピペすることに・・。もし簡単にインポートとかできる方法をご存知の方は教えてください。<(_ _)>
WordPressで子テーマ使ってるとき、修正したPHPをどこに保存するのかやっとわかったわぁ・・。
とても便利で魅力的だし機能的だけど、なにか下手なことすると画面真っ白になる伏魔殿。それが「WordPress」。初心者フロアをいまだに行き来しています。すぐ宿屋に逃げ帰っちゃう感じ。
WordPressで子テーマ運用時、修正したPHPの保存場所
もちろん、調べれば「文章」では書いてあっても体験しないと身につかない情弱な自分は、今回この記事内容についてトライしました。(子テーマとは)
これを子テーマで使うときには、親テーマに既存するbreadcrumbs.phpを使います。まず自分のパソコンに落としましょう(FTPでダウンロード)。
このあと、breadcrumbs.phpを上記サイトの内容に従ってコピペ修正します。(うまくいかない場合もあります。きっとコードの貼り付け位置などの問題があるかも)
で!このbreadcrumbs.phpを親テーマに保存したらあかんよ。
これを子テーマに転送してください。転送場所は親テーマと同じ位置関係ね。つまり「親テーマのbreadcrumbs.phpは修正前のまま。子テーマ内に新しく転送したbreadcrumbs.phpが今回修正したもの」になります。
子テーマ有効化されているときの親テーマとの関係
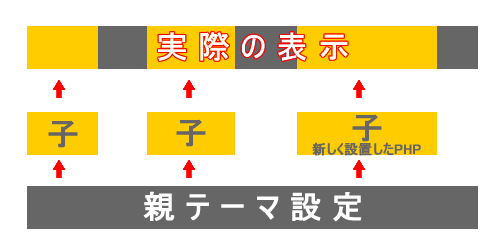
親テーマがアップデートしても、有効化されている子テーマは親テーマをトレースしつつも、自分のところにある設定(親テーマと違う設定)を優先して表示します。子テーマが有効化されたページ表示のイメージは下記。

新しく設置するbreadcrumbs.phpを子テーマの中に入れていくことで実際の表示に反映されます。最初からこのファイルがなければそのままアップ。あれば上書き。
親テーマのPHPをそのままいじっても反映はされる
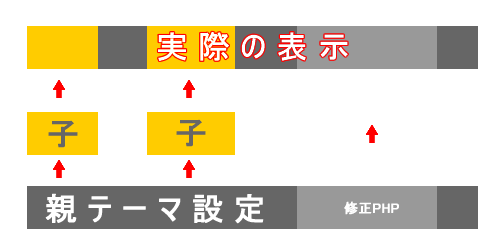
親テーマのPHPをそのままいじっても反映されます。下記のような感じです。なんだか「修正したPHPをどっちに保存してもいいのかも」と思ってしまいますよね~。

親テーマのアップーデートで設定が消える可能性
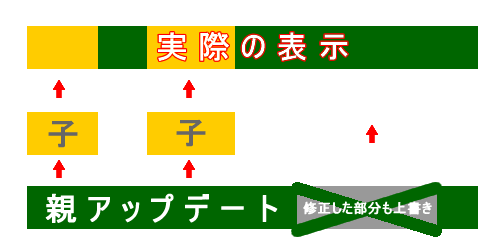
しかし、親テーマに修正PHPを保存している場合、親テーマがアップデートしてしまうと、せっかく修正したPHPもアップデート対象になり上書きされてしまうかもしれません。そうなるとアップデート後には修正PHPを反映しないサイトになります。下記のような感じ。

このようなことから、子テーマを使っていてPHPをいじるときは、PHPの保存先は子テーマの中に入れておいてね。というお話でした。
子テーマとは「親テーマと同じファイル名(今回の例ではbreadcrumbs.php)が子テーマにもあるなら、子テーマのものを優先する」という機能です。ここを理解しておけば、子テーマはもっと身近に感じるかもしれません。
昨日からGoogle Analyticsからの測定がゼロになっています
Google Analyticsが測定不能?セッションがゼロ
普段からスマホでちょこちょこ見ているGoogle Analytics。
Wordpress 「サイトの表示速度」という沼から早く抜けたい
どこまでやればいいかわからない「サイトのスピード測定」
WEB担当者なら誰でも一度は考える「ホムペの表示スピード」。この表示スピードについては検索結果に影響して、googleも「PageSpeed Insights」というサービスでWEB担当者を煽ってきます。
でも、実際どこまでやればいいのかよくわからなくなってしまったので、思いつくことを追記形式で素直なログを残していきます。
また、以下は個人の見解です。やり方がそもそも間違ってるかもし、あくまで個人的なレビューであり、掲載したプラグインの効果を批評するものではありません。
起点にするのはPageSpeed Insightsのみ
今回のサイトの表示速度の測定についてはこのサービスを起点にします。ほかにも測定サービスはありますが、面倒なのでこのツールを定規にして話を進めます。
自分のサイトを測定してみました。こんな感じです。


W3 Total Cacheは効果なかった
まずはインストールするもダッシュボードの段階でエラーも多かったんですけどパーミッションをいじったら(.htaccessは「やだ」って言われた)、エラーがなくなったので、設定しみたものの、まるで効果なし。
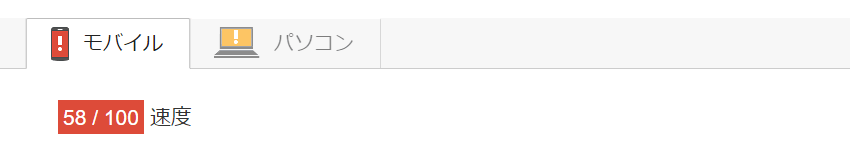
設定が終わってさっそく測定したのが下記。


それで、みなさんも絶対に知っているような大御所サイトでも結果はそんなに変わらなかったんですよね。なので、そこまで目を三角にして測定!スピード!と騒いでも意味がないような、切ない気持ちになってきました。
WP-Optimizeもダメだった
データベースを最適化してくれるプラグインとして有名なやつです。
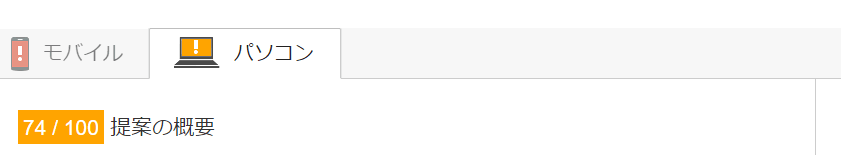
設定後はこんな感じ。


EWWW Image Optimizer はエラーだった
画像ファイルを圧縮してくれるプラグインです。
このプラグインは入れたらエラーになったので、今のサーバやテーマ、プラグインなど相性が悪いのかもしれません。というわけで、削除。
Crazy Lazyは効果なかった
画像の読み込みみにタイムラグをつけて遅らせるLazy Loadというプラグインがありあますが、現在(15.08.04)では更新が3年前になっており、互換性に不安があったため、Crazy Lazyという同じタイプのプラグインを入れました。
こちらはインストールして有効化するだけでOKだそうです。はい測定。


厳しい。厳しいよ。なんでみんなのホムペはそんなに効果出るんですかね。
P3 (Plugin Performance Profiler)は門前払いされた
同居しているプラグインが悪さをしてないかを確認できるプラグインです。これ自体にスピード表示する役割はありません。
こちらの参考サイト様を拝見して、やってみたいな~と思っていたところです。
ところが更新が4か月前ということで、互換性にやや疑問ありだったのと、ちょっと疲れちゃったので、このプラグインならすぐ更新もあるでしょうし様子見にしました。
ということで、いろいろプラグインを試してみましたが、サーバやテーマや併用しているプラグインなど、環境によってはあまり効果がでないな~と感じたのと、有名サイトさんの表示測定もそんなに変わらなかったので、現時点での僕の結論としては
「まぁそんなに神経質になんなくていいじゃね?」です。
~~~~~~~~~~~
追記:8/27 Autoptimizeでパニックになりかける
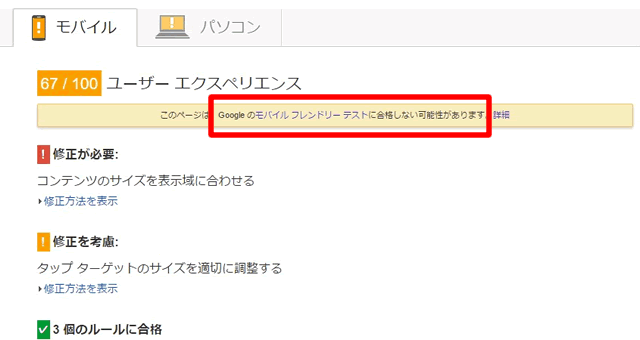
実はこのあとも、Autoptimizeというプラグインも試してみたのですが、読み込み速度も改善せず、しかもPageSpeed Insightsでは「Googleのモバイルフレンドリーテストに合格しない可能性があります」とか言われて もんげーーーー!!

なにはともあれ、モバイルフレンドリーテストをしたけど、とりあえず「大丈夫よ」って言われた・・。
次にGoogle Search ConsoleのFetch as Googleでレンダリングしたらrobots.txtエラーが復活して、せっかくrobots.txtいじったのにまた悪化してしまったのです。robots.txtをブロックされたリソースに対応させてみた記事はこちら。
もう嫌になったのでAutoptimizeプラグインを削除するも、なぜかcacheフォルダの中に残り続ける「autoptimize」。レンダリングしても「まだAutoptimize残ってますよ」とGoogle先生から指摘を受ける。FTPから消そうとするもパーミッションロックされて削除できず。
なので、サーバ屋さんにお願いして「WEBサーバの実行ユーザー」レベルから消してもらったらレンダリングも復活・・。
※この辺りの問題は間借りしているサーバ環境もあるし、WordPressの利用環境もあると思うので、個人の問題なのだと思います。
サイトの読み込みスピードを早くするとおか最適化するとか、いろんな記事がありますが、初心者があれもこれもと手を出すと、いつのまにか樹海の奥で迷子になることもあります。みなさんも気をつけてね~。(自分だけかww)
Windows10 印刷できないのを解決
先日、Windows10にアップグレードが無事に済みました
いくつかの問題で未解決(ネットワーク共有できない等の障害)はありますが、おおむね問題なくアップデートできましたよ。WIN7からのアップデートだったので、いろいろ新鮮です。動作もサクサク。特殊なソフトを使っていないならアップデートをオススメ。アップデートの所要時間は45分くらいで終わります。
~以下、参考サイト様~
で、ちょこっとした問題がひとつ解決したのでご報告。
Windows10でTIFFが印刷できない
Windows10にすると、最初に「これをきっかけに、うちのアプリを既定に設定してよ~~」と言われましたが、例えばブラウザはそのままchromeにしましたし、メールもBecky!にしてます。(実はIEもこっそり入ってますw)
この中に「フォトビューアー」っていうのがあって「Windows Live Photo Gallery」っていうのを指定してるのですが、TIFFファイルを開くと漏れなくこのアプリで開きます。
これまでTIFFは普通に印刷できたんですが、内部エラーが発生とか言われて印刷できない状況に。
既定アプリを推奨の「フォト」にしても同じでしたので、TIFF専用のビューアーを探すことにしました。
こちらをインストールしてTIFFを開く既定アプリに設定したら印刷できました。
Windowws10に対応とかは書いてなかったけど問題なく動きましたので、同じように悩んでいる方いらしたらオススメです。
============
追記 8/3
PDFもWindows既定のアプリだと印刷できない
ネットワークにないですとか言ってました。なのでこちらも、Adobe Readerに規定アプリとして変更して印刷できるようになりました。
やはりネットワークを設定しなおさないといけないのかな・・。
============
追記 8/6
印刷できない原因はプリンタードライバー?
というわけで、画像すら印刷できなくなってきまして。プリンタードライバーをいまさら思い出したので、更新してみます。 うちにある複合機はRICOH imagio MPW 4000。すでに生産が終了しているモデルです。
ダメもとで探してみたらありました。プリンタードライバー。
製品:imagio MP W4000 OS:Windows 10 (64ビット) / ダウンロード | リコー
Windows10対応のコーナーからリンクを辿っていくと出てきました。怖いのでサポートセンターのお姉ちゃんに電話もしました。親切に対応してくれましたよ~。午前中のほうがサポートセンターに繋がりやすいのでおすすめ。
恥ずかしながら、プリンタードライバーを改めてインストールして印刷できるようになりました。いまさらですが。
これまでのWindows10の「TIFF印刷できない」「PDF印刷できない」などの問題はすべてプリンタードライバーで解決するかも・・。エクセルなど、アプリによっては更新しなくても印刷できる場合があるのでややこしいわけですが試してみてください。
「Windows10 印刷できない」と検索してくる方が結構多かったのでご報告です。Windows10にアップデートしたあとに印刷できない問題があったら、まずはお使いのプリンタードライバーを入れなおしてみてください。「プリンター名 プリンタードライバー」で検索すると出てくると思います。
検索に出てこなかったり、自分のパソコンのbit数とかわからなくてもアホな子のふりしてサポートセンターにお問合せすれば丁寧に教えてくれますよ~!